Alguma vez já tentou acessar um determinado site pelo celular e este era carregado como se você estivesse em um computador normal? Aconteceu a mesma coisa quando acessava de seu tablet? Isso é chato não? Mas aos poucos essa realidade está mudando e ela atende pelo nome de Design Responsivo. É adepto de definições wikipedianas? Então vamos a ela:
Web Design Responsivo (responsive web design) é uma abordagem para criar sites onde a experiência do usuário é otimizada independente da forma a qual ele acessa o website, facilitando a navegação e scrolling em qualquer caso.
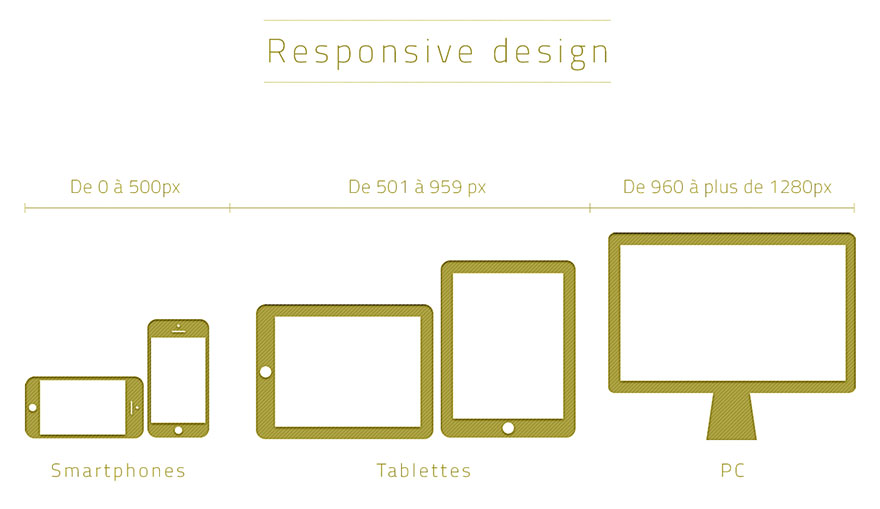
Se você é alguém que usa a internet desde a época do lançamento do Orkut por exemplo (2006 para quem não sabe) deve saber que a resolução de tela “padrão” da internet era 1024×768. Hoje não há mais padrão algum. O que existe agora é uma faixa de telas para se considerar. Confiram a imagem acima:
E ainda estamos aqui desconsiderando as Smart TVs que estão se popularizando e ganhando mercado, sendo futuramente mais uma faixa a se considerar(que pode ir até as humildes resoluções de 80″ ou até mais). Com tantos tipos de telas, foi necessário criar alguma solução para o seguinte problema: como mostrar o mesmo conteúdo para os mais variados tipos de dispositivos? Para tal problema existe o design responsivo como solução. Se você acessa algum site em específico e percebeu que seu conteúdo é o mesmo nos mais variados tipos de dispositivos, pode ter certeza que ele faz uso de design responsivo. Quer ver um exemplo de design responsivo? Já está nele! Sim, a o website da CRIA, além de ter mudado de template ainda é responsiva. Pode ficar a vontade para ir expandindo ou diminuindo a tela de seu navegador para observar como ele adapta todo o nosso conteúdo.
Já é sabido de muitos que a mobilidade está mudando a nossa vida, e quanto mais pessoas consumindo conteúdo de forma mobile, mais o design responsivo marcará presença e será adotado na tentativa de apresentar da melhor forma o conteúdo para você.
Por uma web mais responsiva
Objetivo através dessa postagem explicar, principalmente para os leigos em tecnologia, o que é design responsivo e como ele funciona basicamente. Lógico que para falar de design responsivo de forma completa será necessário várias postagens, mas isso não vem ao caso. Quanto mais pessoas adotarem essa nova técnica, mais nos beneficiaremos.